Baseball App
Redesign Process
This project started with a "listening tour" of management and other stakeholders and kicked off with a UX project plan detailing what methods would be employed and the timeline for each step. The assignment was to redesign the iOS app for a wearable sensor-based baseball product. Both sensor data and video are captured for the purpose of improving the swing.
User Research

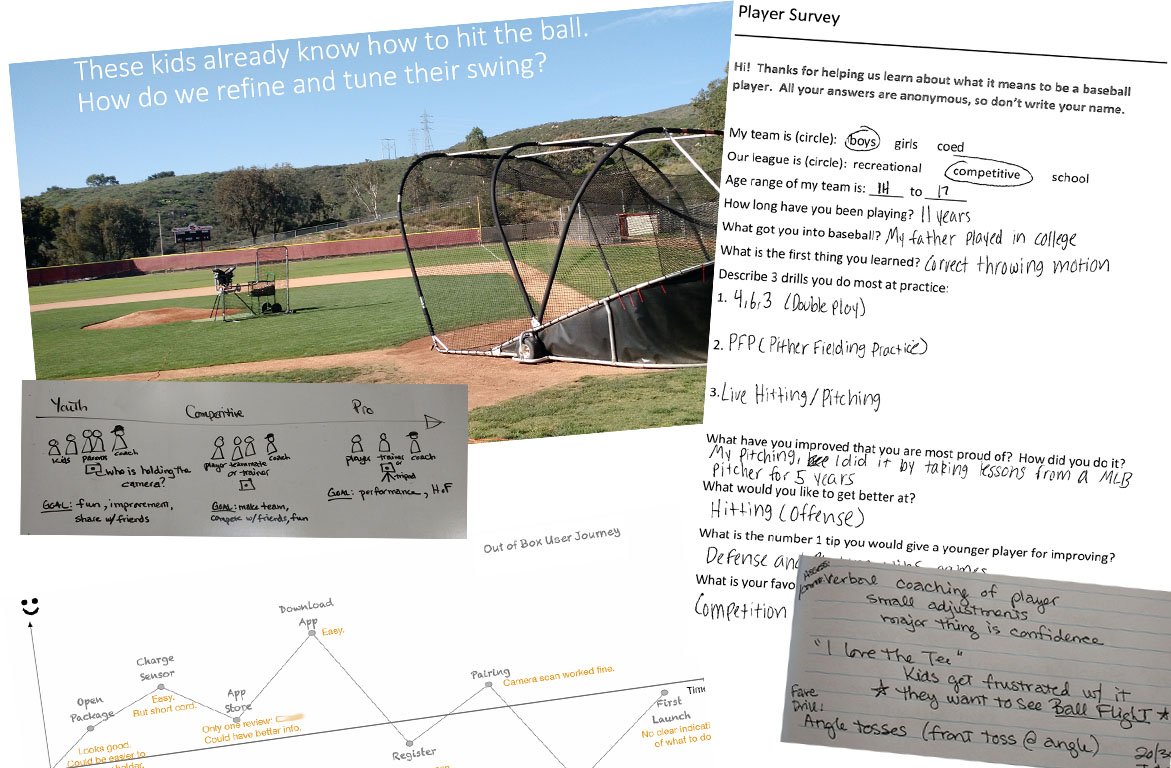
Conducted user research including onsite visit to a varsity practice, coach interviews, and coach/player surveys across different age/skill groups. Performed Out-Of-Box usability analysis and created first-use customer journey map for the existing product to look at what is not working and needs to be done better, as well as what should carry forward. Reported back to the team with what problems users need solved.
Personas and Scenarios

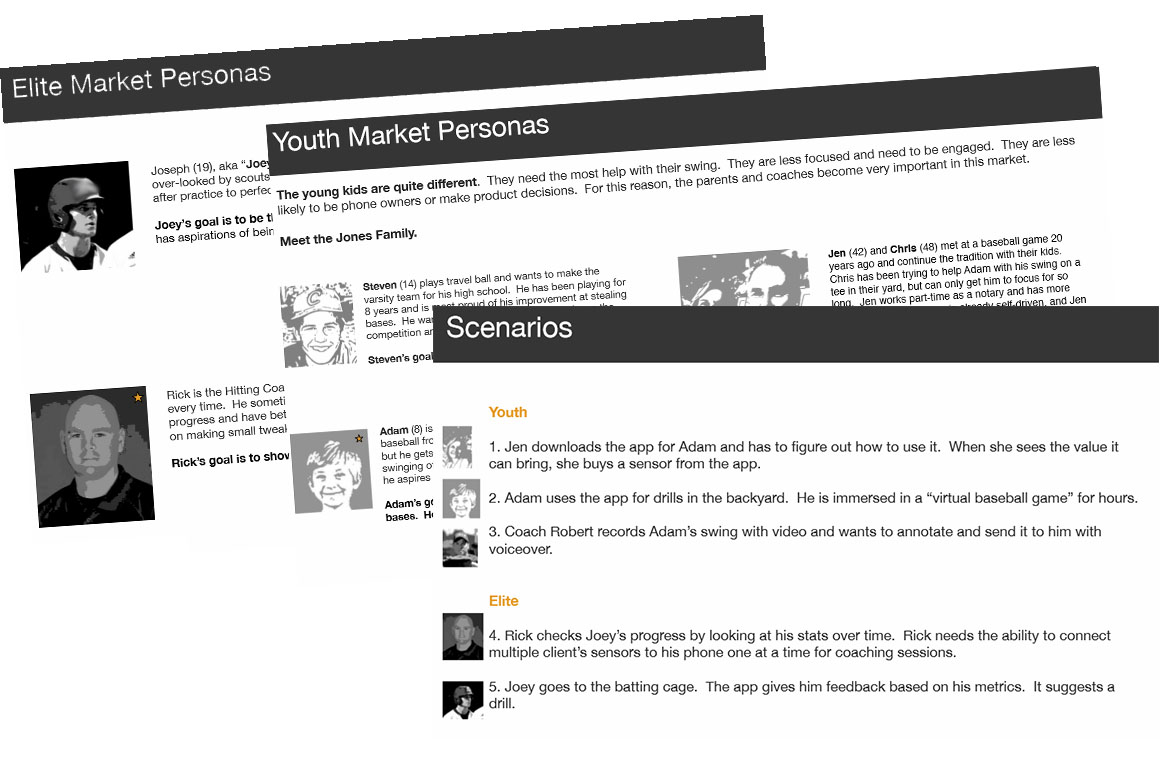
Created personas based on the user research and Subject Matter Expert interviews. This reflected interesting points coaches made about certain age groups. Primary personas were picked as those users whose needs must be met for the design to be successful. Scenarios were crafted to stretch the design and fulfill the user needs by considering specific use cases.
Information Architecture

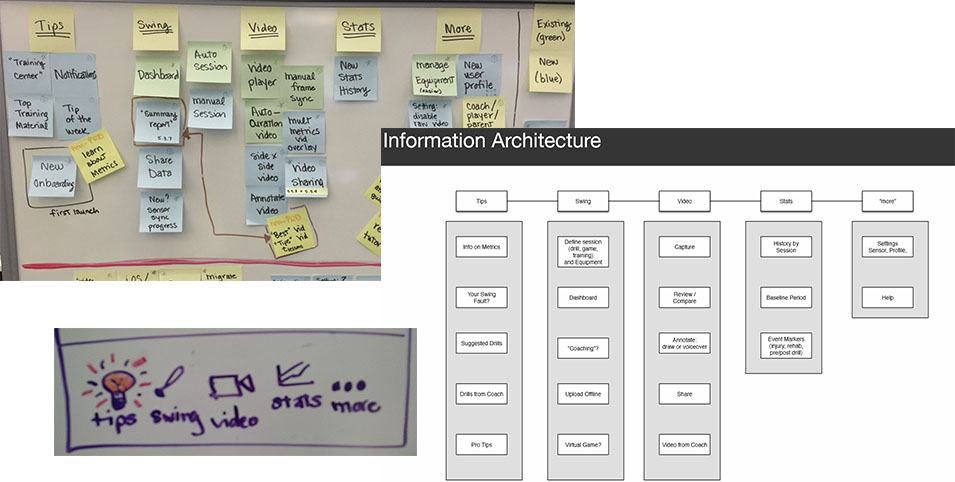
Used the results of user research and scenarios to contribute to product requirements and create information architecture. Reviewed Apple Human Interface Guidelines and Android Material Design to find a navigational element that works for both platforms to keep the structure of the app as similar as possible between platforms. The selected elements were Tabs for iOS and Action Icons within the App Bar for Android (the bottom nav bar component was added to Material Design after I created the wireframes).
Wireframes
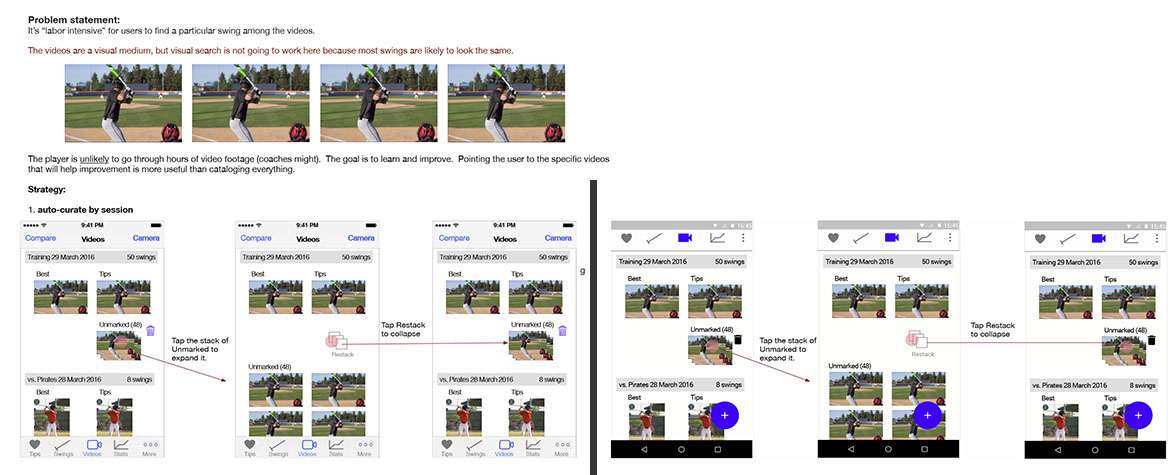
Redesigned apps from scratch. Strategized the new user experience based on user research, competitive analysis, and user feedback. Documented wireframe flows in a specification.

Considered both platforms while designing high-level navigation and video tab, but the team required only iOS for handoff.

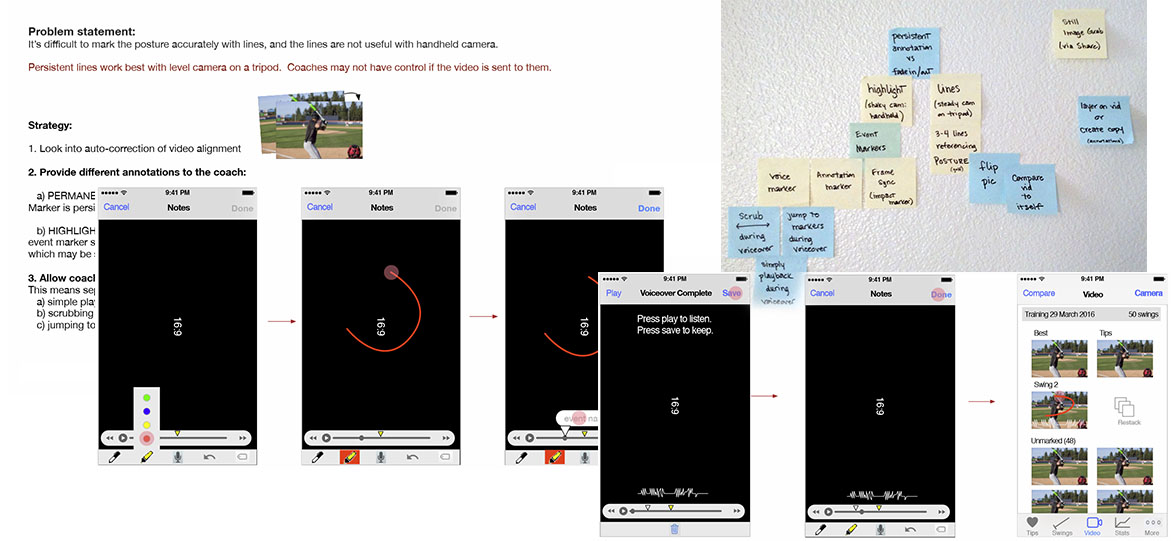
Innovative video features sprang directly from a problem statement with existing apps/features (can be further described in person).
User Tutorial

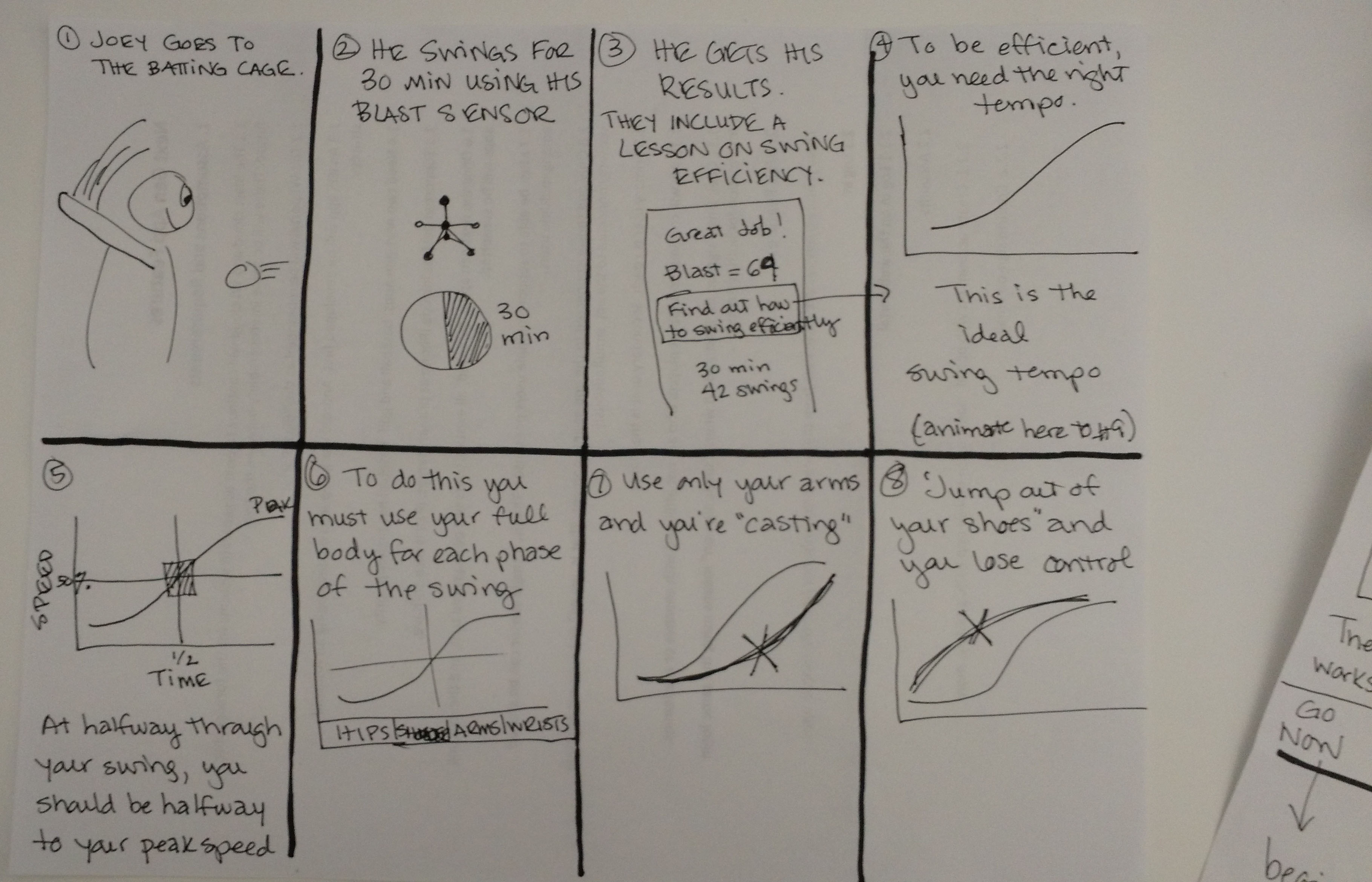
Put together a storyboard and script for a tutorial on swing tempo based on expert interviews. Completed a draft in Adobe Animate, using Adobe Audition to record voiceover clips. This was my first time using these software programs, but it was fun and I enjoyed learning.