Adopt a Pet
Design Exercise
Domain Research
Started with some research which helps bring the problems to be solved into focus so that you don't waste time later. I did brief web research for this project (1.5 hours) to better understand pet adoption. I found that most shelters have dogs and cats, and some pets are harder to place. I looked at the format of the animal listings. I found a lot of good information that is already covered on "the right pet" (Animal Planet), "are you ready to adopt?" (Humane Assoc), and "how to adopt" (shelters). With more time, I would interview someone working at a shelter (~3 participants) and someone looking to adopt (~3 participants). When I did this, it just so happened my family had just adopted a 4 month old kitten from a shelter.
Problem Statement
Many pets need adoption. A successful adoption requires a match of pet needs and personality with human lifestyle.
Issues to be solved:
- Shelter lists are overwhelming.
- People looking for a certain breed, gender, or age may miss animals that are a better personality match to their lifestyle.
- Some animals need a buddy. This should be clear before going to the shelter.
- It is difficult to place senior pets, adult cats, Pitbulls, and any animal with special needs.
Ideation



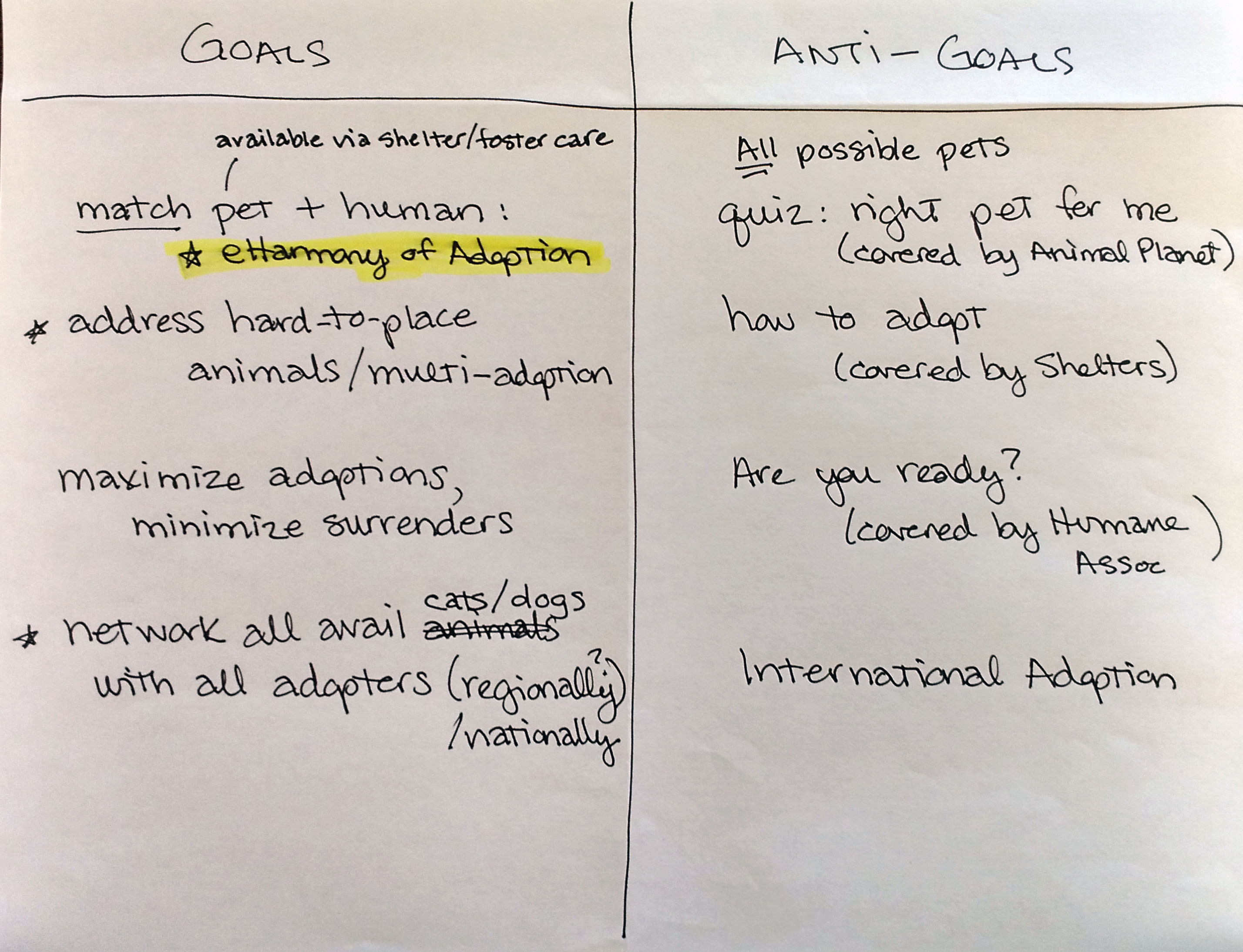
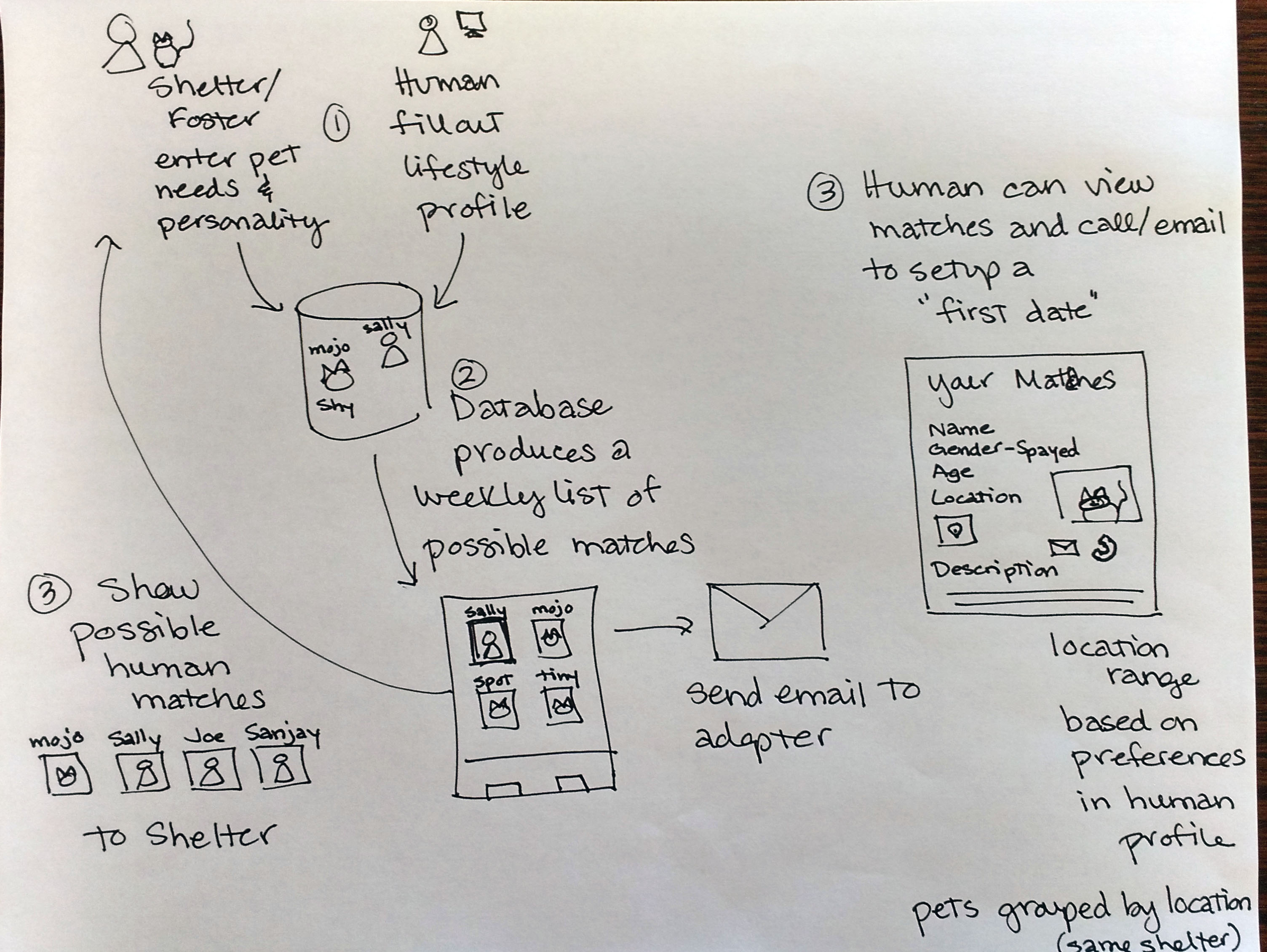
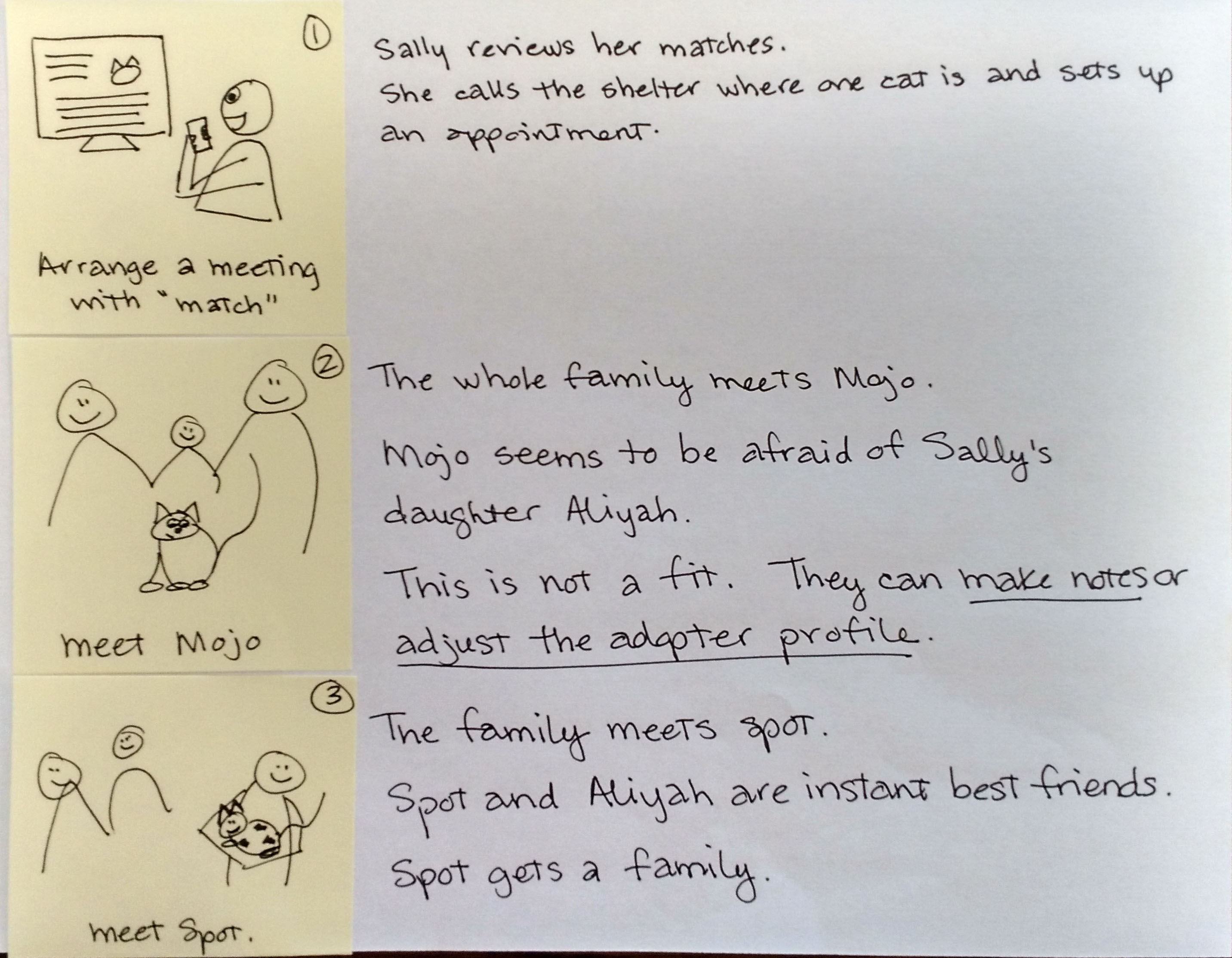
The goal-antigoal exercise helps bring into focus what you are building and, more importantly, what you are not building. I decided to focus on cats and dogs at a local level. I thought of the analogy to eHarmony in finding the right match. From here I drew out what I thought the system would be: a database of pet temperament and human lifestyle with an algorithm making matches, and sending them to adopters (and possibly shelters as well). With the diagram and the notion of receiving a list of possible matches, I next made a quick storyboard of Sally and her family meeting some cats in person. Time: about 1 hour.
Solution Proposals:
- A computer algorithm that matches based on a database of pet temperaments and human lifestyles. Much like dating websites.
- Make the search easier, giving the adopter likely matches grouped by location, with the hope of increasing adoptions.
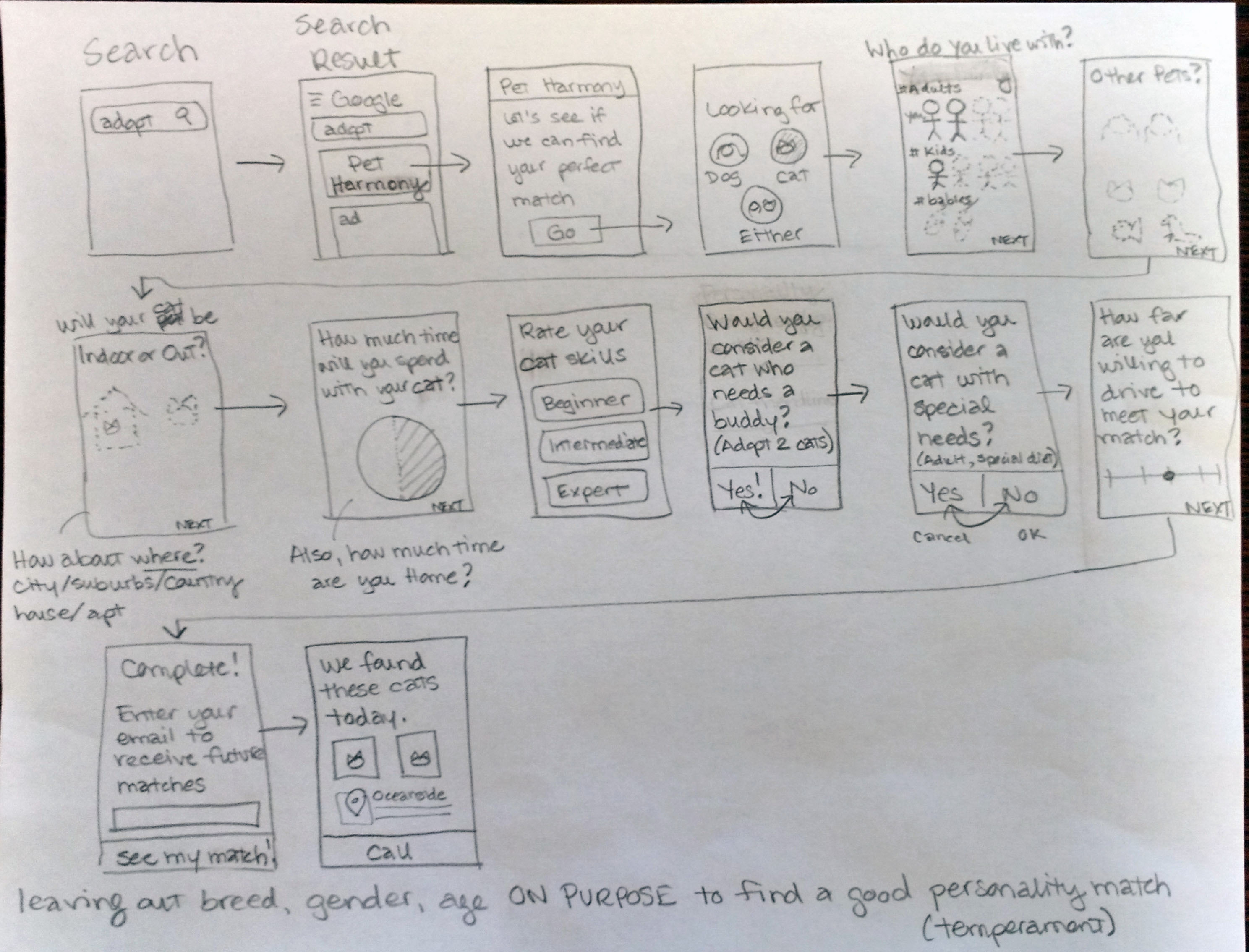
- Leave breed, gender, and age out of the search to maximize the personality match. Because if I'm looking for Dobermans but I'm suited to Shih Tzus, I may not find my dog.
- Raise awareness about pet buddies, with the hope of multiple adoptions.
- Raise awareness about pets with special needs, with the hope of increasing adoption for this group.
Wireframes

I started in pencil and made a flow of the experience (mobile phone screen). Time: about 1 hour, not just the sketching, but reviewing what I had learned so far and thinking about it.
 < Click to view the entire flow (scrolling PDF)
< Click to view the entire flow (scrolling PDF)
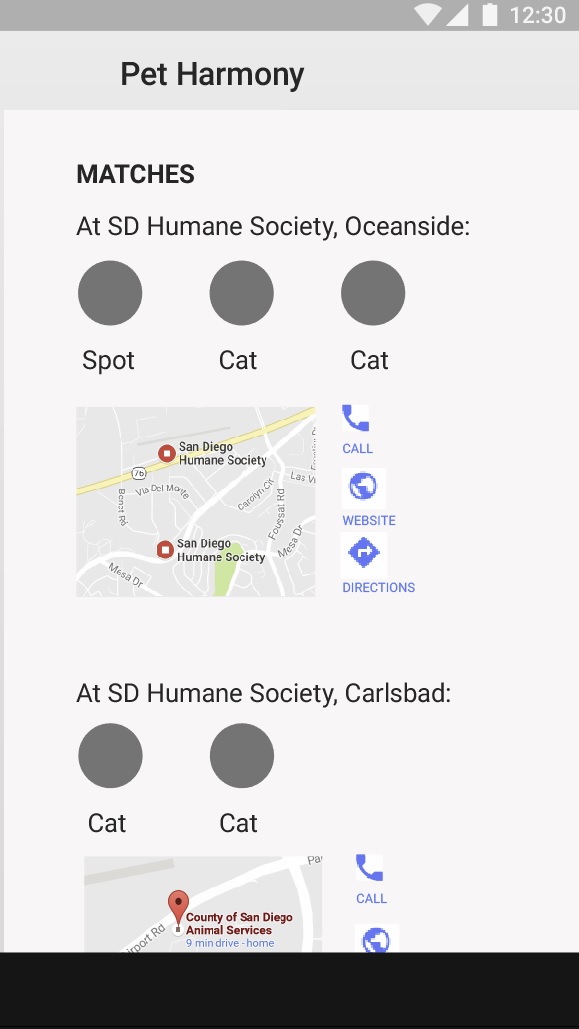
Then I got to digitizing the wireframes: I created this for Android using Material Design. The very first screen is an actual screenshot (Moto X). The second screen I have Photoshopped in "Pet Harmony" as the #1 result. The rest I created in Illustrator utilizing the Google templates. These screens include placeholders for images. The idea for the questionnaire was to make it quite graphic, so that there is a picture of a cat where you are selecting cat. There is a picture of a house versus apt when you are describing where you live. Time: about 3 hours, but I was slowed down because I don't typically use Illustrator for this, and I had to download Roboto, Whiteframes, and Stickersheets to my home PC.
Next Steps
I got quick feedback and made a revision - This has gotten good feedback from the people I've shared it with. The next steps for this project would be getting more user feedback, adding graphic design, and considering how things might change on larger screens. A click-through prototype with the screens you see in the PDF above can easily be used to get some user impressions, and I intend to throw these screens in AdobeXD and make them clickable. In terms of user feedback, I think it would be interesting to ask someone to 1. imagine what pet they would adopt, 2. go through the flow, and then 3. ask if the pet they had in mind was the same after completing the flow. Would they be more willing to consider multiple or special needs adoption now that they had been made aware of them? Are they any more likely to go to the shelter with suggested matches in hand?
THANKS
I hope you had as much fun on this journey as I did! Please contact me if you are interested in building this app! In the time since I've posted I've had people show interest in using such an app.